
S3에 React 프로젝트 배포하기
깃허브 실습 레포:https://github.com/bestlalala/cloudschool-web.git
이번 실습 과제에서는 백엔드 코드는 ECS에 배포하고, React.js로 만든 프론트엔드 코드는 S3에 정적 웹으로 배포하였습니다.
React 프로젝트를 AWS S3 버킷에 업로드하여 정적 웹 호스팅하는 방법을 알아보겠습니다.
1. IAM 사용자 생성 및 액세스 키 생성
이 실습에서 IAM 사용자는 S3와 CloudFront에 안전하게 접근하고 필요한 권한만 부여받아 작업하기 위해 필요하다.
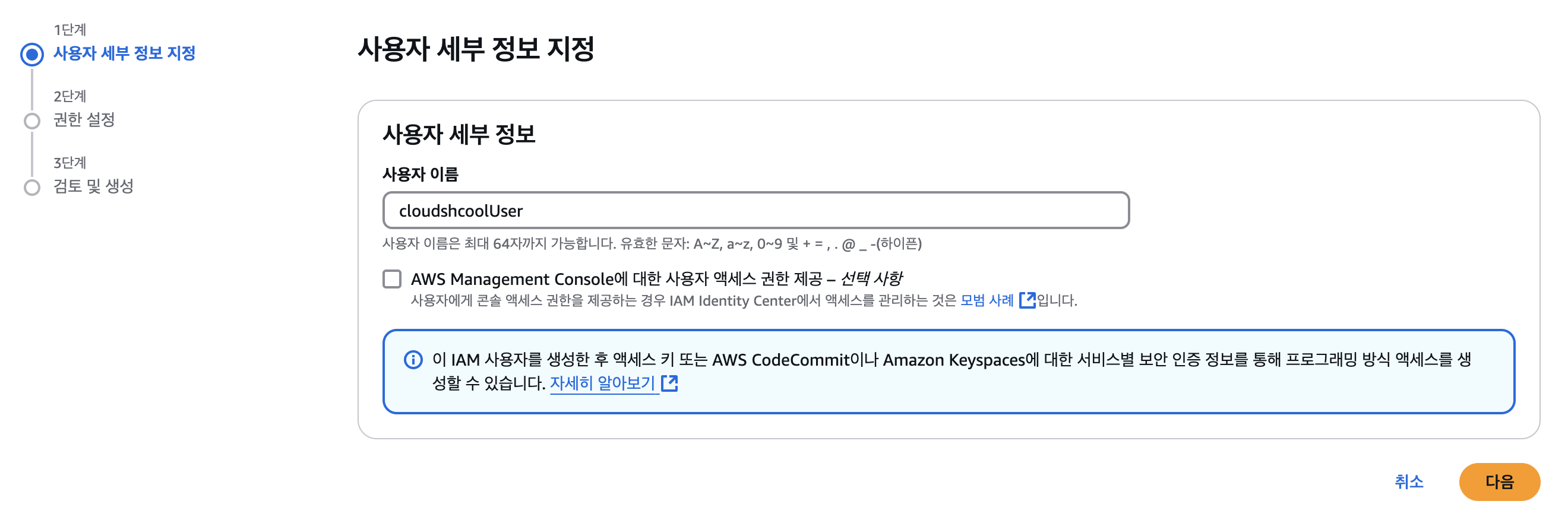
1) IAM 사용자 생성
AWS 관리 콘솔 > IAM > 사용자 생성

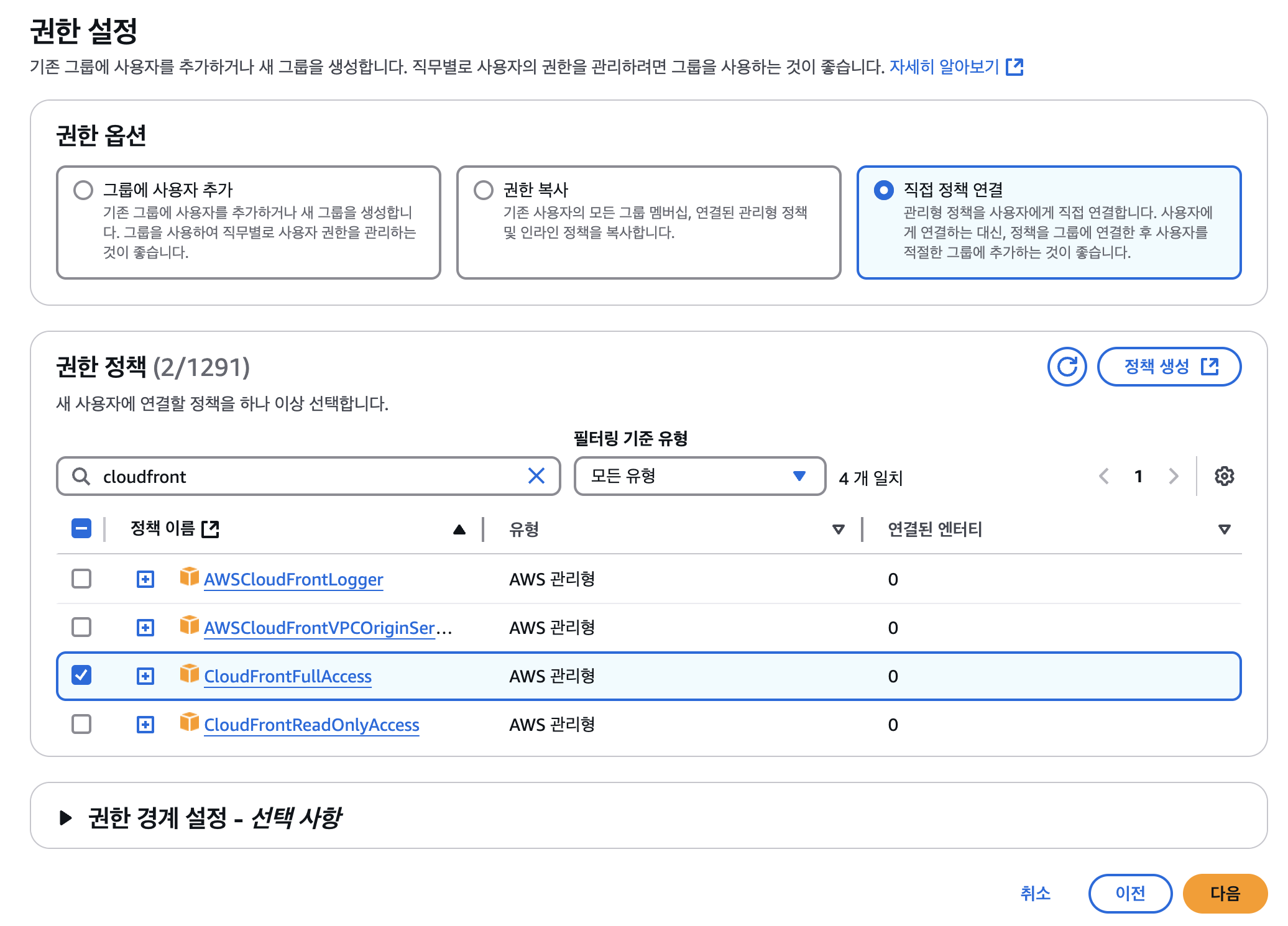
권한 설정
[직접 정책 연결]을 선택하고, 아래 2가지 정책을 연결한다.
- S3FullAcess
- CloudFrontFullAccess

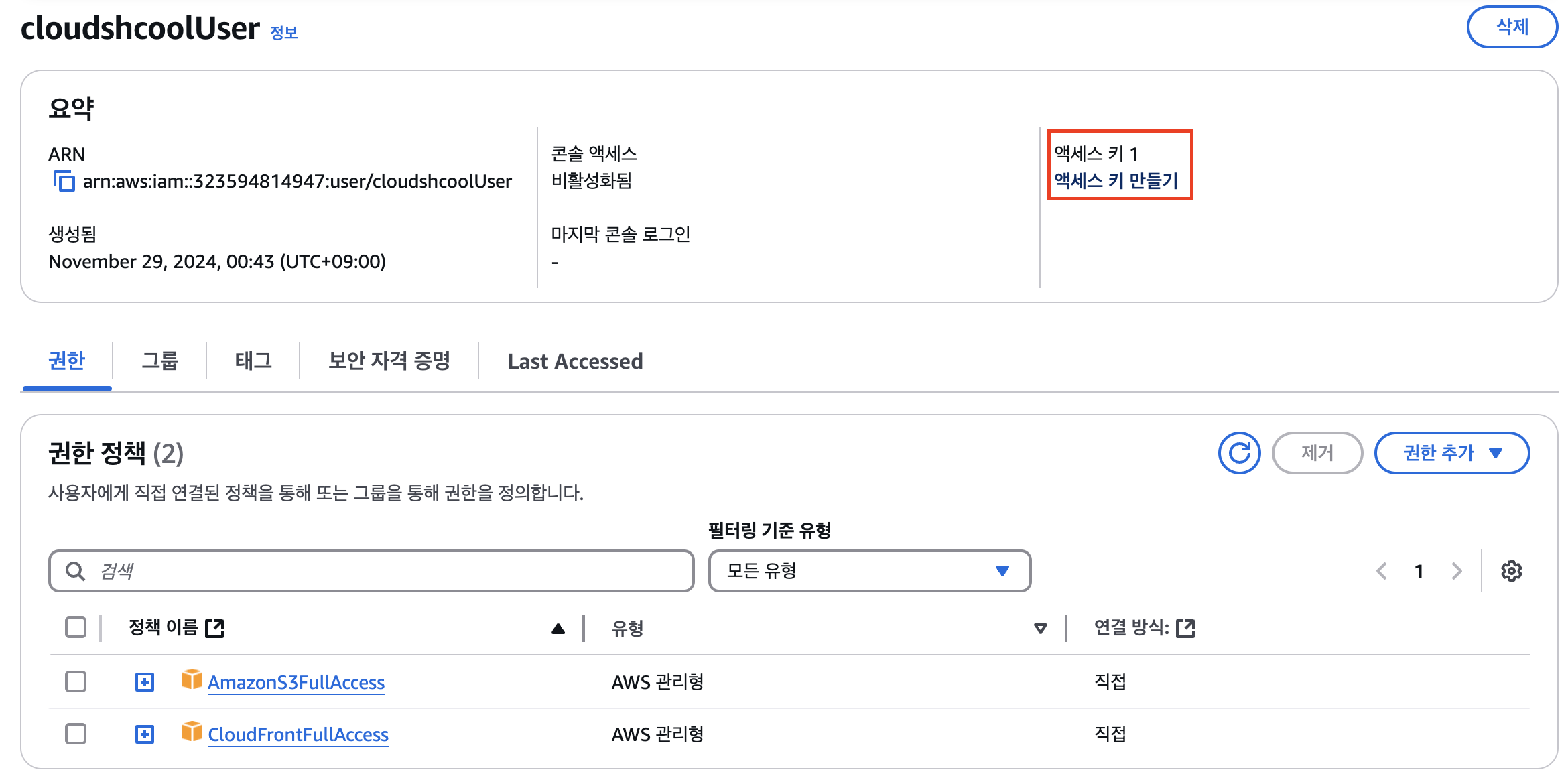
2. 액세스 키 만들기
생성된 사용자 페이지에서 액세스 키 만들기를 클릭한다.

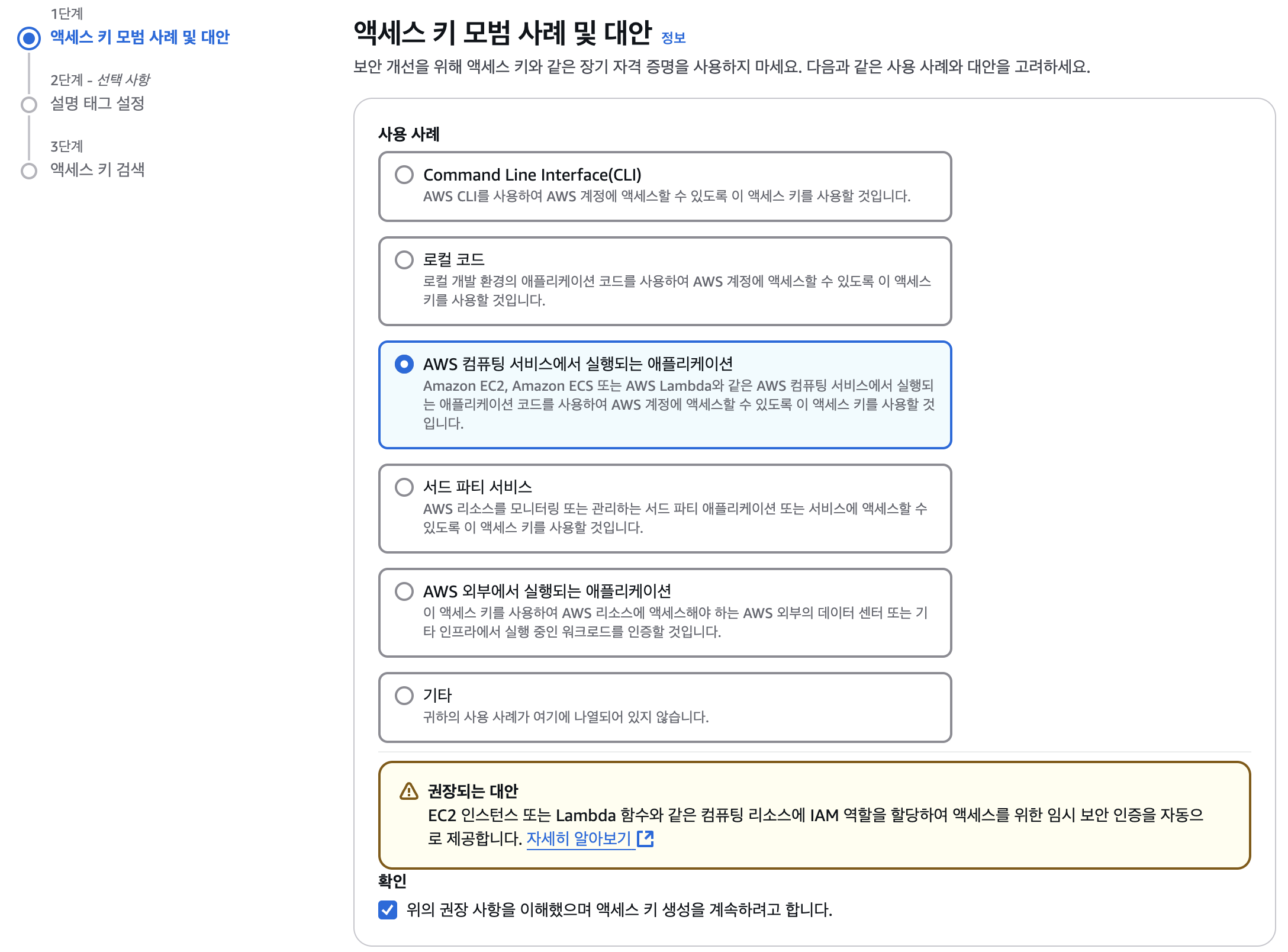
S3와 CloudFront를 사용하기 위한 목적이므로, [AWS 컴퓨팅 서비스에서 실행되는 애플리케이션] 선택

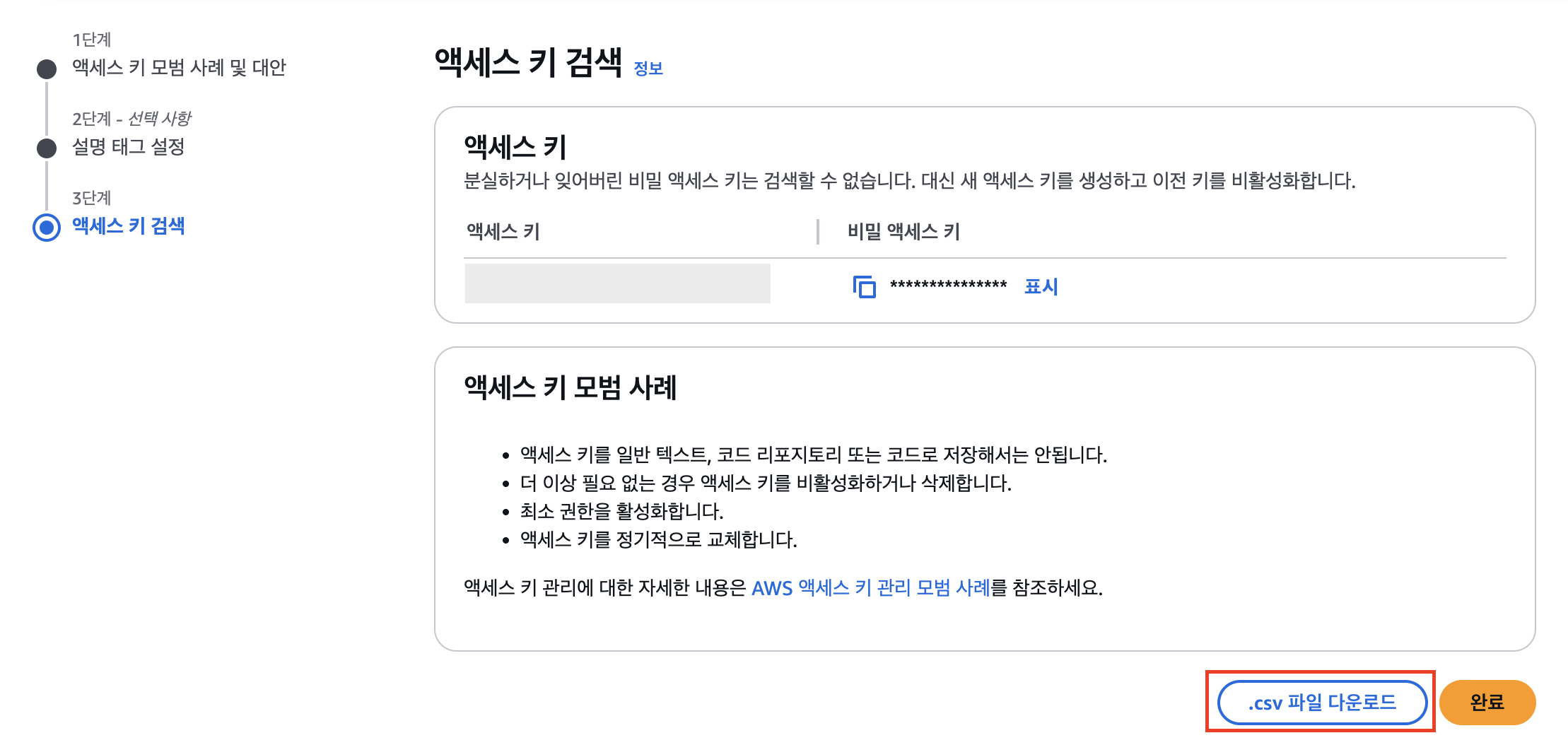
액세스키 .csv 파일 다운로드 받기
이 페이지를 넘어가면 액세스키를 다시 볼 수 없고, 필요하면 재발급받아야 하므로, 파일로 다운로드 받는다.

2. S3 버킷 생성
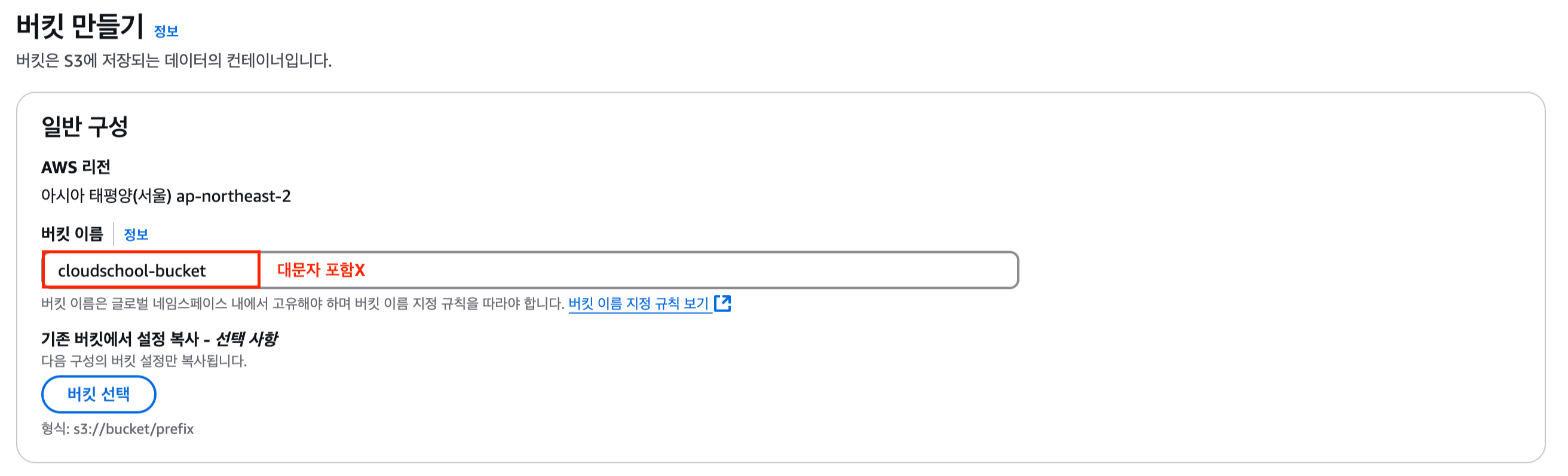
React 프로젝트를 업로드할 S3 버킷을 생성한다.
- 버킷 이름 설정: 버킷 이름에는 대문자가 포함되면 안 된다.
- 객체 소유권: [ACL 비활성화] 선택

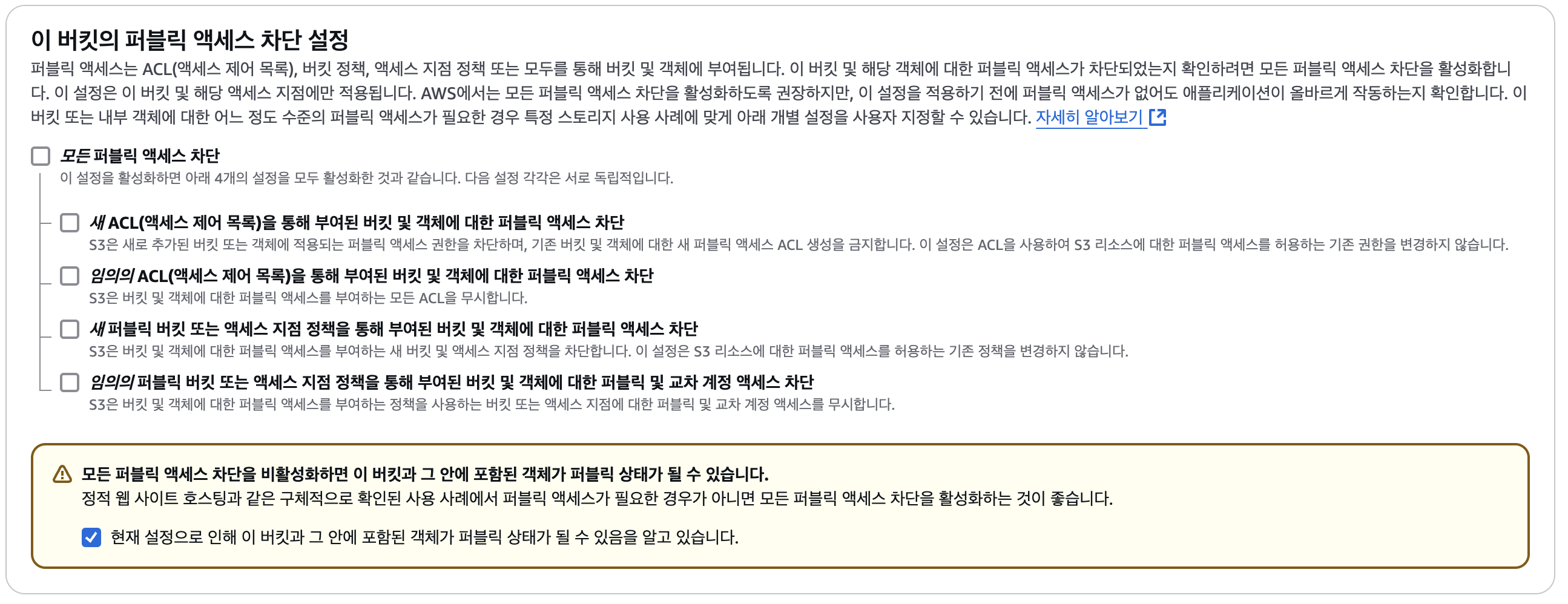
모든 퍼블릭 액세스 차단 체크 해제

버킷 생성 완료!
1) 정적 웹 사이트 호스팅 설정하기
리액트 프로젝트를 정적 웹 사이트로 호스팅하기 위해서는 S3 정적 웹 사이트 호스팅을 활성화 해줘야 한다.
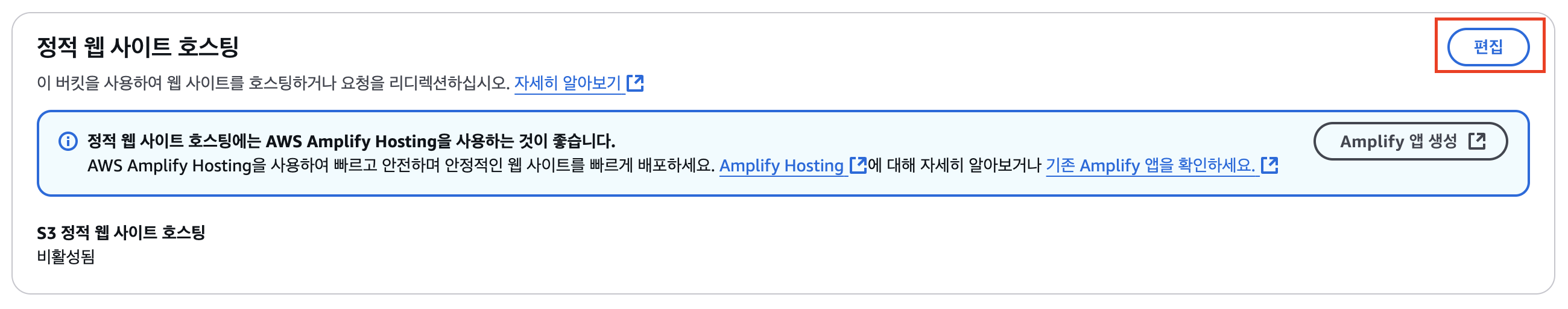
생성한 버킷 선택 > 속성 > 정적 웹 사이트 호스팅 > 편집


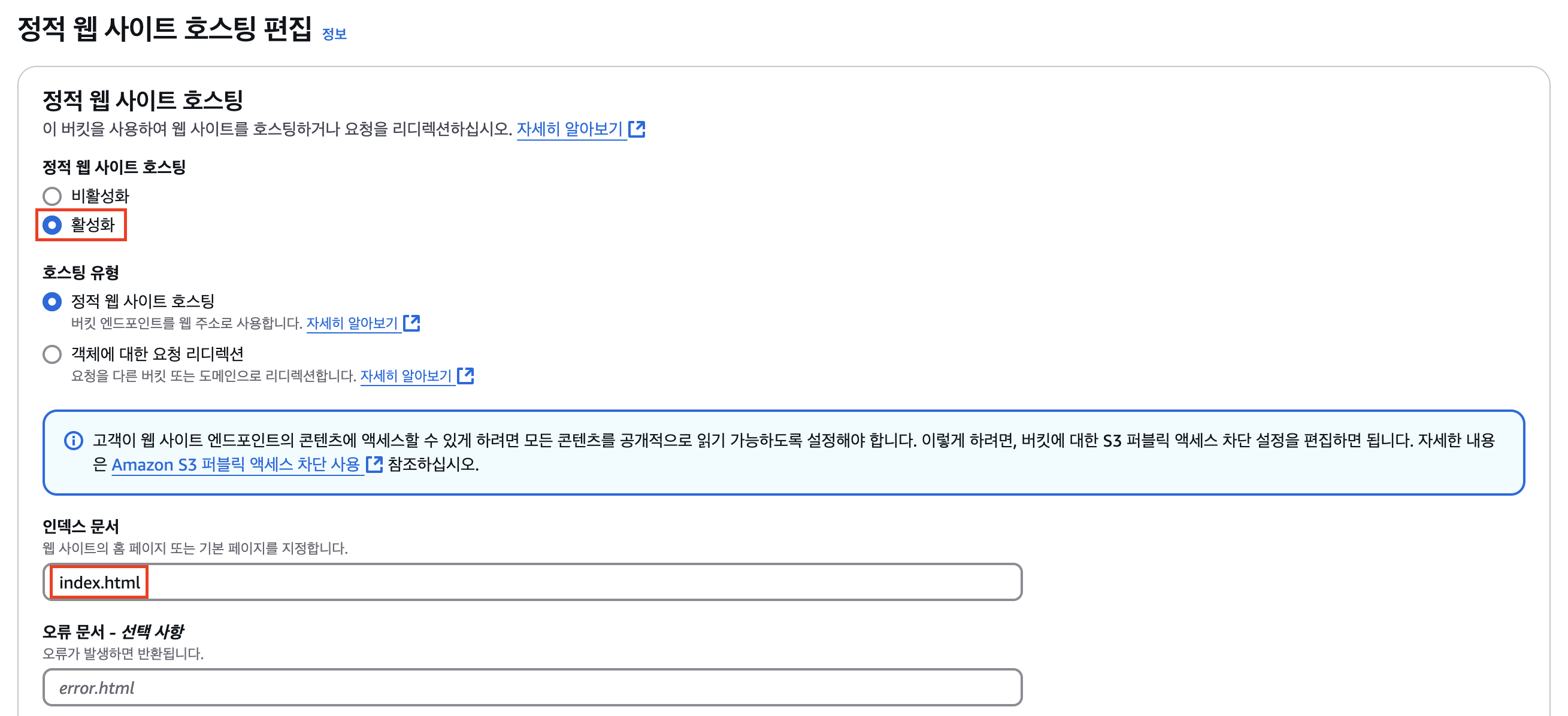
정적 웹 사이트 호스팅 [활성화] 선택
인덱스 문서와 오류 문서 모두 index.html 파일을 입력한다.

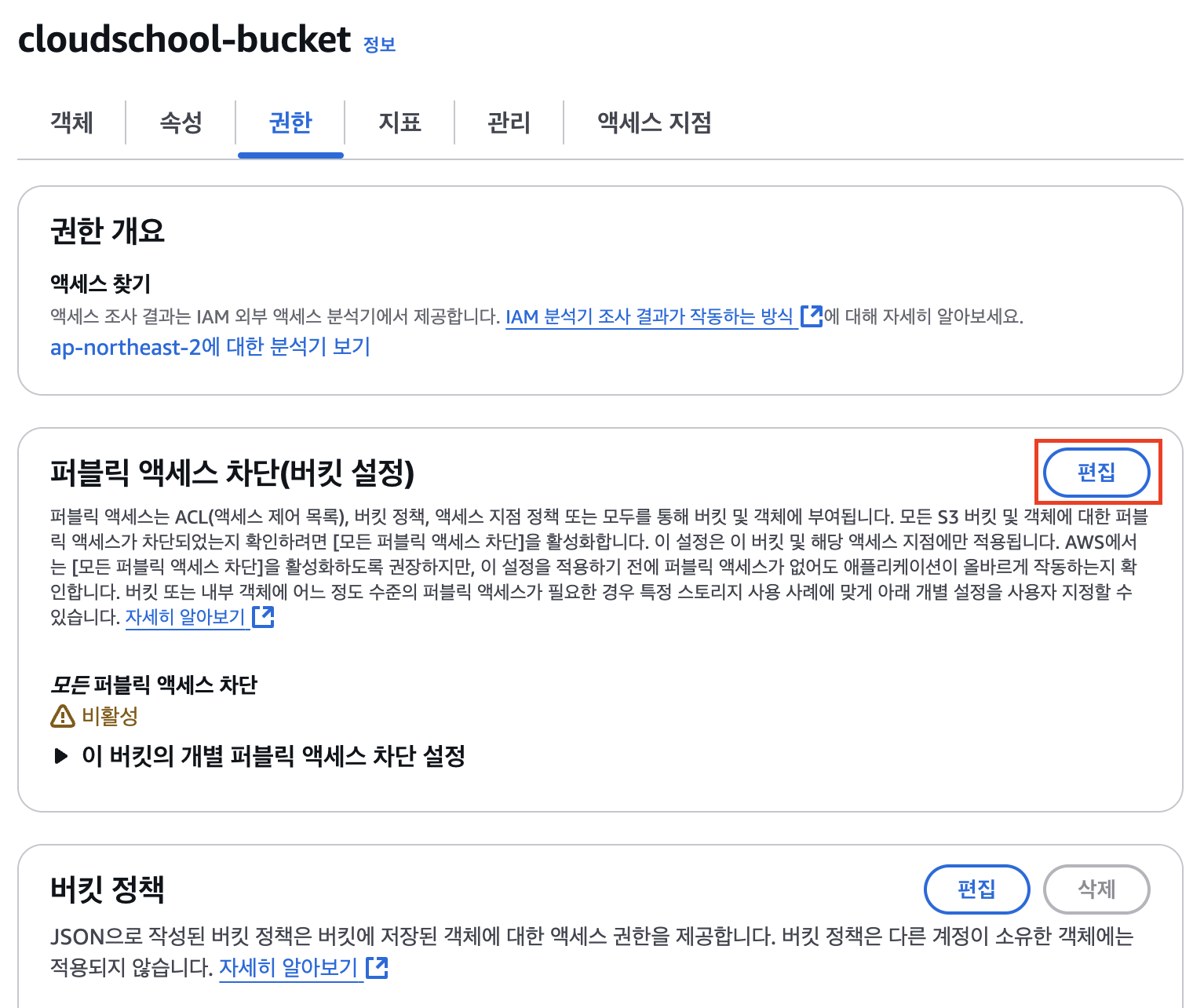
2) 버킷 권한 설정
퍼블릭 액세스 차단 비활성화
외부에서도 정적 웹 페이지에 접속하기 위해서는, 퍼블릭 액세스 차단이 비활성화 되어 있어야 한다.
활성화로 되어 있다면, 편집 버튼을 눌러 비활성화로 바꿔준다.

3) 버킷 정책 생성
S3 객체를 읽을 수 있는 권한을 허용해준다.
Resource에는 버킷ARN 뒤에 /* 을 추가하여 써준다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "<버킷ARN>/*"
}
]
}
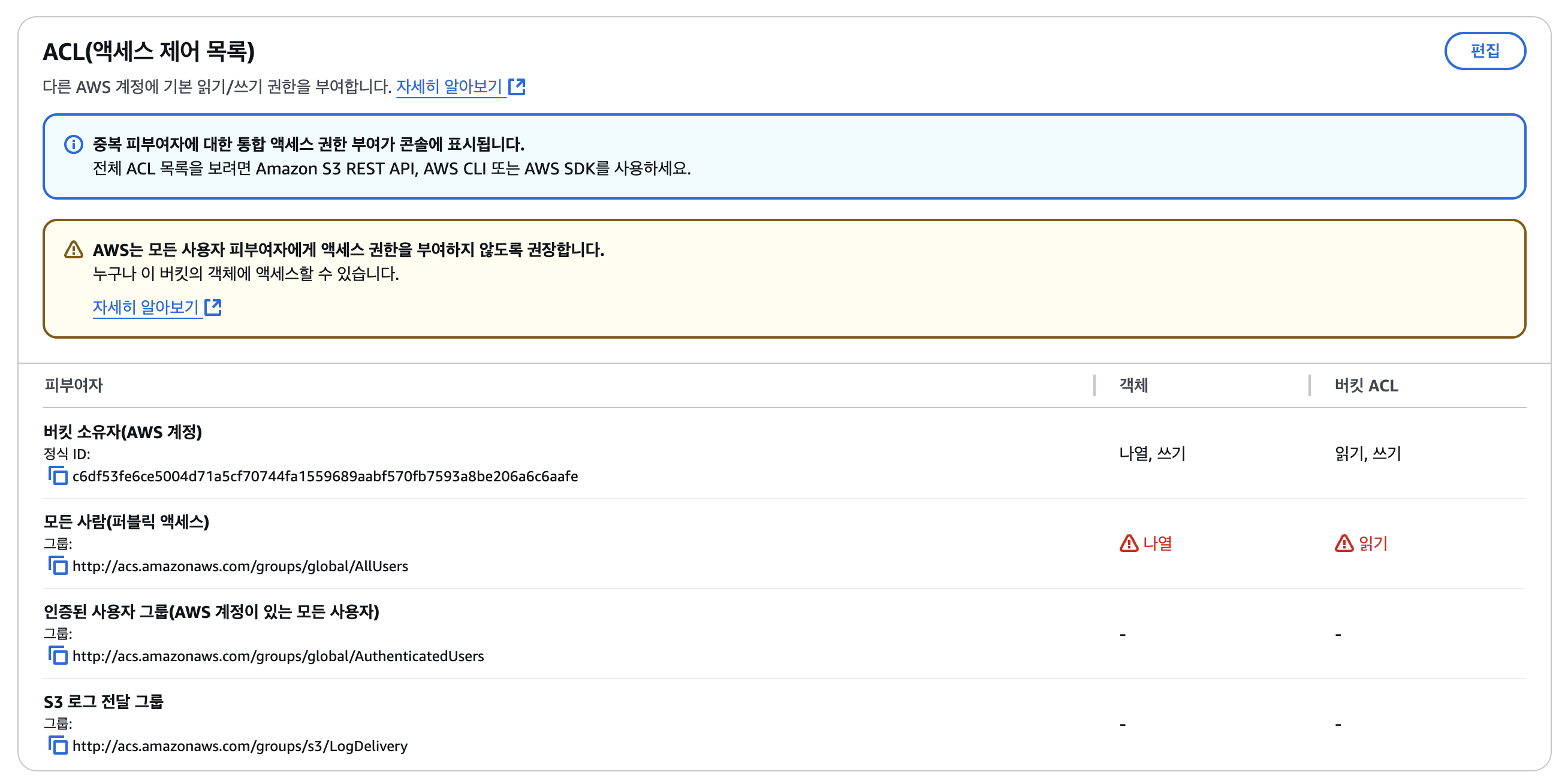
4) ACL 설정
모든 사람(퍼블릭 액세스) 권한 허용해주기

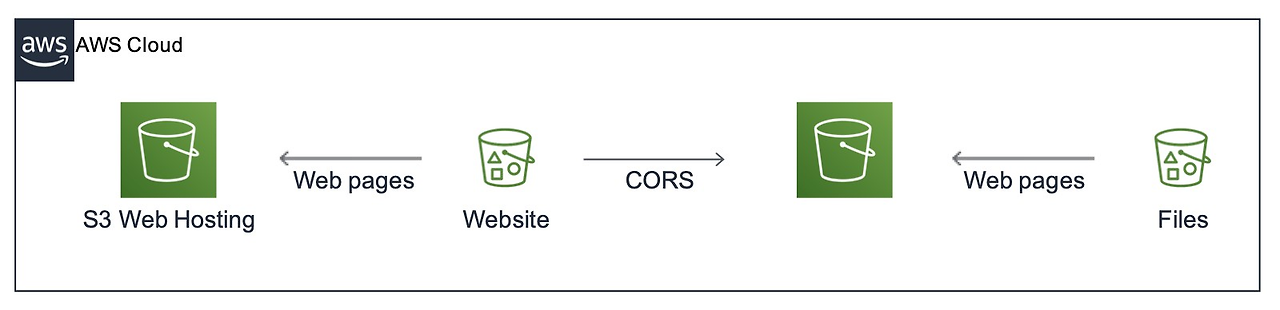
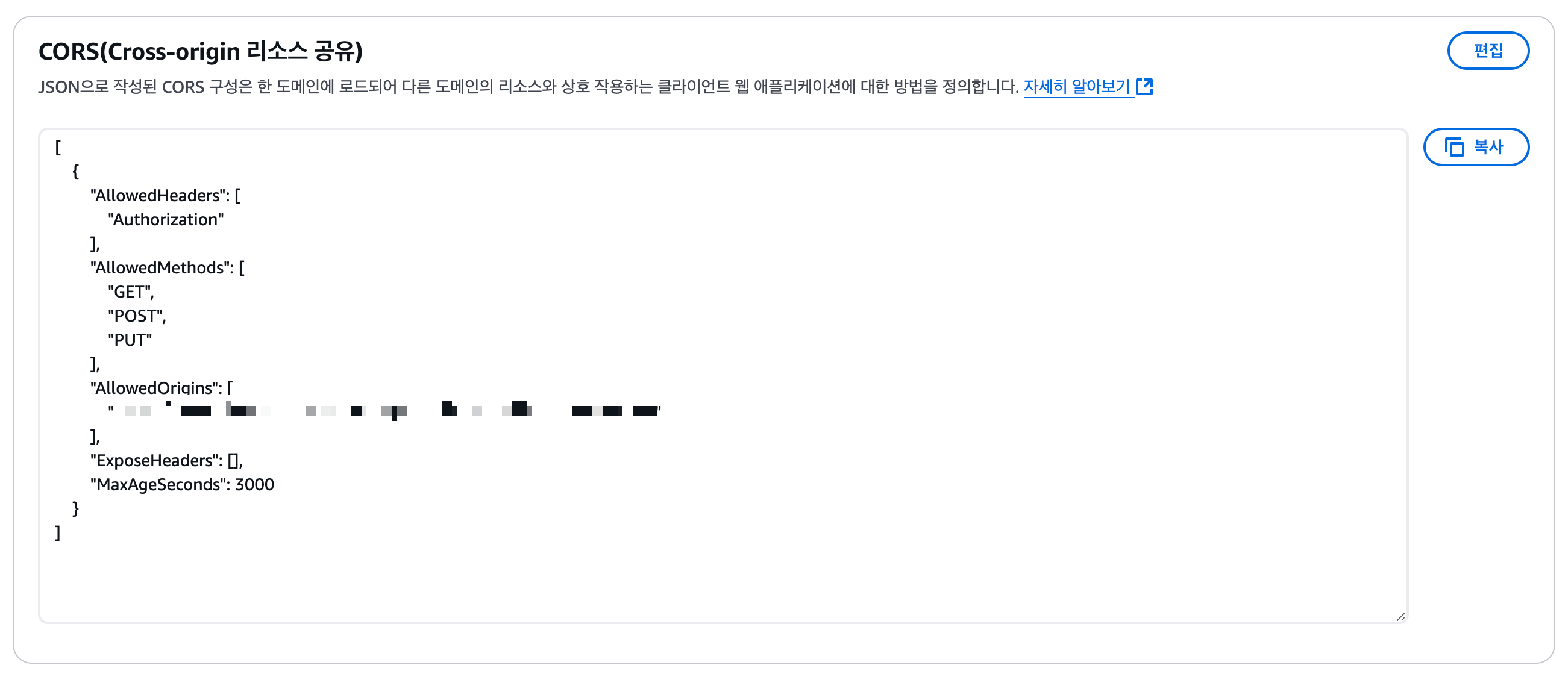
5) CORS 설정
- 서버의 URL을 CORS 설정에 추가하여 원활하게 통신할 수 있도록 해준다.
- AllowedMethods: 허용할 메소드 권한 입력
- AllowedOrigins: 허용할 도메인
- *: 전체 허용
- 나의 경우, 스프링 부트 서버를 ECS로 배포했기 때문에 로드밸런서(ELB) DNS 주소를 추가했다.

[
{
"AllowedHeaders": [
"Authorization"
],
"AllowedMethods": [
"GET",
"POST",
"PUT"
],
"AllowedOrigins": [
"허용할 도메인(예: 배포한 서버 로드밸런서 DNS 주소)"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]

3. React 프로젝트 업로드
절대 프로젝트 코드 전체를 업로드하면 안 된다.
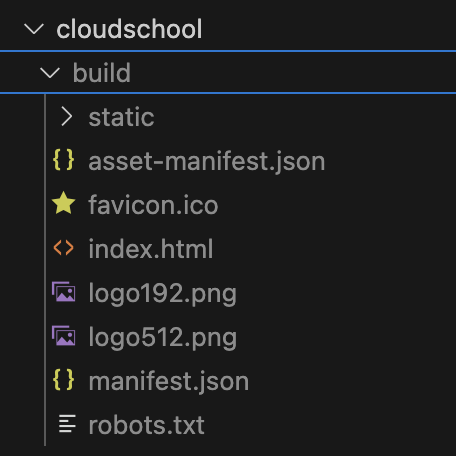
프로젝트를 빌드 후, build 폴더 안에 있는 파일들만 모두 업로드해야 한다.
1) 프로젝트 빌드
터미널에서 다음 명령어로 프로젝트를 빌드한다.
npm build
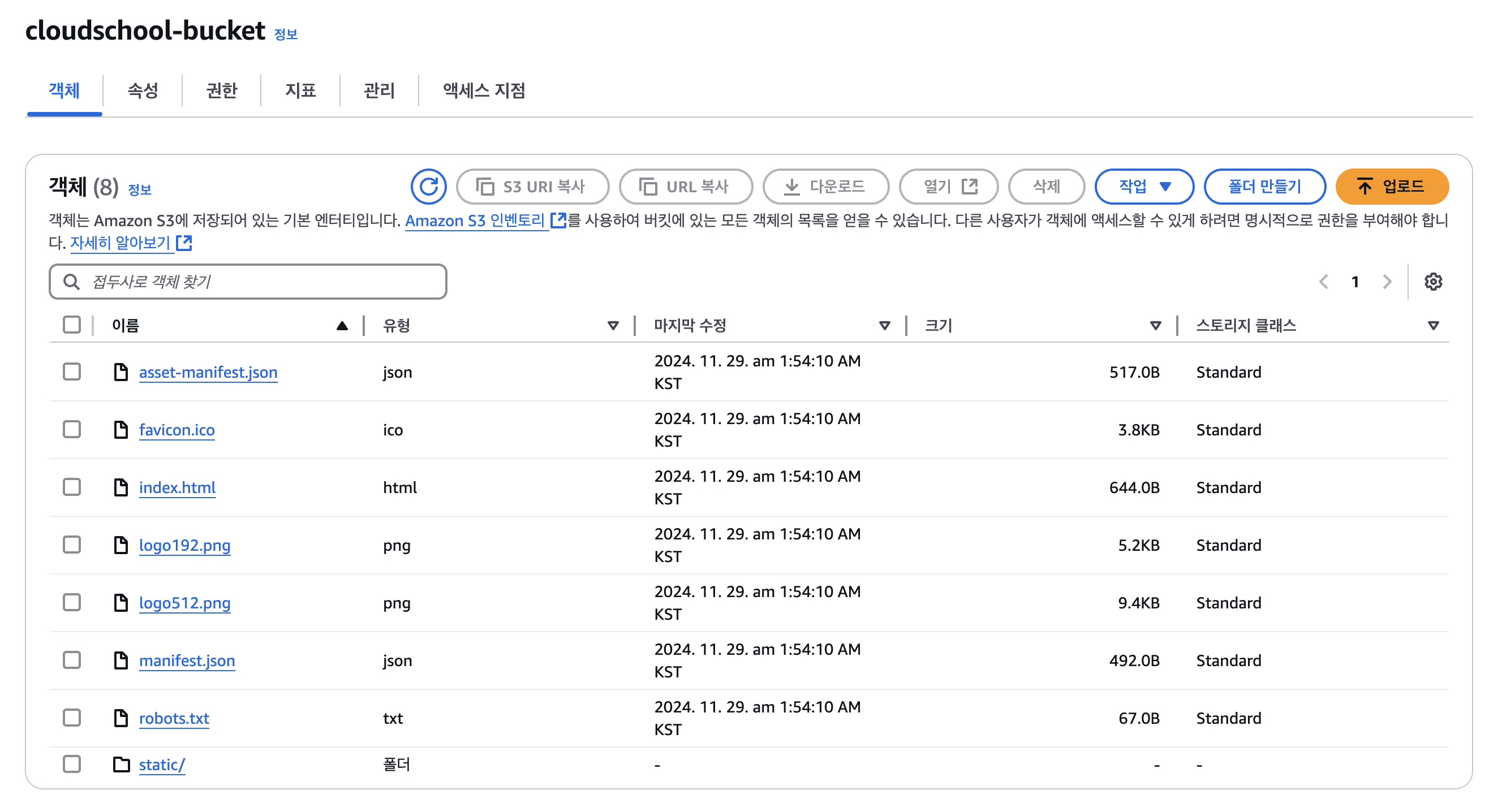
2) build 폴더에 있는 모든 파일 및 폴더 업로드


4. 접속 및 확인
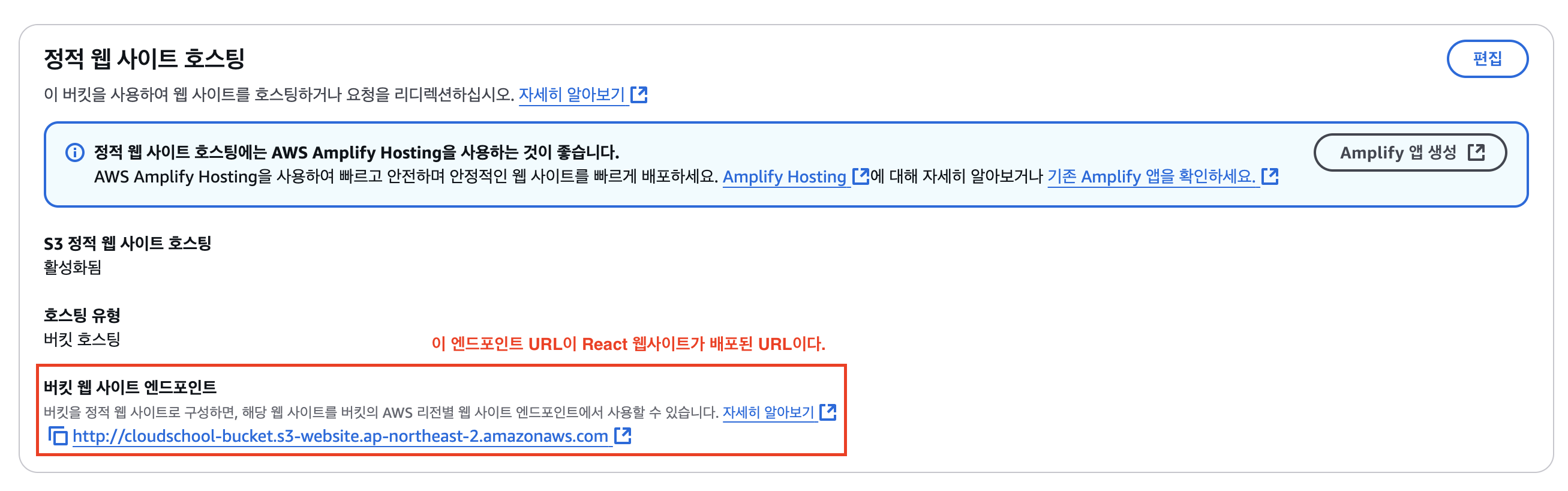
버킷 > 속성 > 정적 웹 사이트 호스팅 > 버킷 웹 사이트 엔드포인트 URL 로 접속하여 배포된 웹페이지 확인

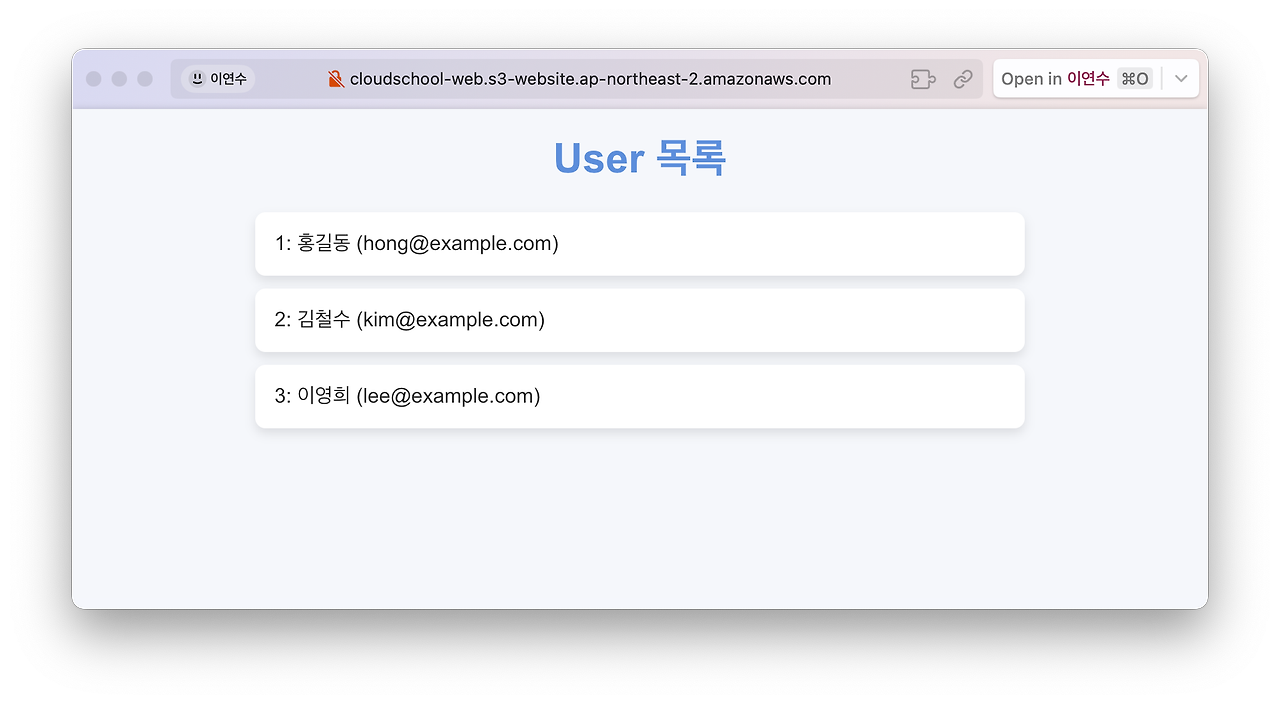
버킷 웹 사이트 엔드포인트에 접속하면 내가 만든 웹 페이지가 배포된 것을 확인할 수 있다.

참고
https://velog.io/@jungmyeong96/AWS-SAA-S3-CORS
